Angular v15 has been released!
Angular has become one of the most popular front-end frameworks for building dynamic web apps. The framework is open-source and maintained by Google, boosting its reliability. Today 1,20,000 + websites are running on the angular framework, made possible by google through continuous maintenance and updates in the framework.
The recent angular 15 version 15 has further carried the legacy of the open-source market and taken the front-end development further. Here are the refinements announced in Angular v15 leading to a better developer experience and performance.
Table of Contents
What’s New in Angular v15?
Angular 14 bought a number of features and updates to boost the development experience. Now, Angular Version 15 takes it to a new level. Let us look at what Angular v15 brings.
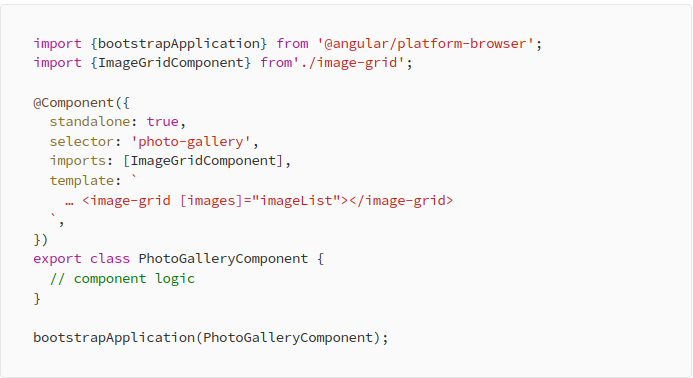
Stable Standalone APIs Are Out Now
Standalone APIs are not new since it was announced in v14. But the APIs were not a part of the stable API surface. With Angular v15, the standalone APIs are now stable APIs providing a platform to further enhance them in the near future. Angular Developers can now run APIs in HttpClient, routers, elements, and more. With a single component, standalone APIs allow developers to bootstrap applications.

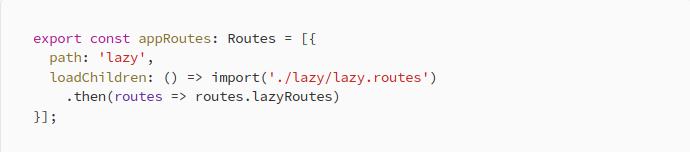
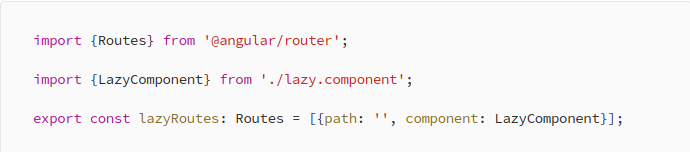
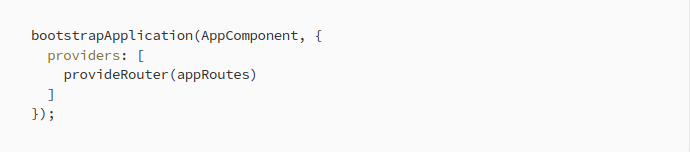
Multi-Route App Using New Router Standalone APIs
Building a multi-route application using the new router Standalone APIs is easier with the new Angular v 15. Here is an example:
- Declaring the root route

- lazyRoutes declaration

- Registering the appRoutes while calling bootstrapApplication

Benefits offered by provideRouter API
- The API is tree-shakable, where Bundlers clear unused features during the build.
- 11% reduction in the size of router code
Efficient Code Reuse with Directive Composition API
With the new Directive composition API, developers can efficiently reuse the code. The feature is announced after massive requests from the GitHub community asking to add directives to a host element. However, the directive composition API only works with standalone directives.
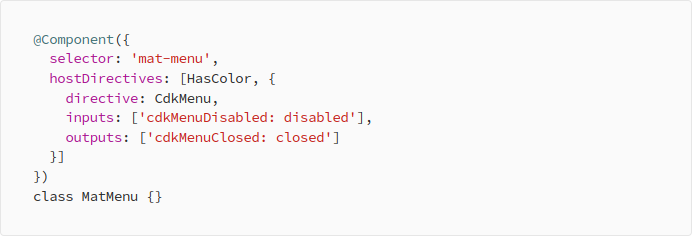
In below code we showcase:
- Enhancing MatMenu with HasColor and CdkMenu
- MatMenu reuses the code from elements mentioned in 1.

Stable Image Directive
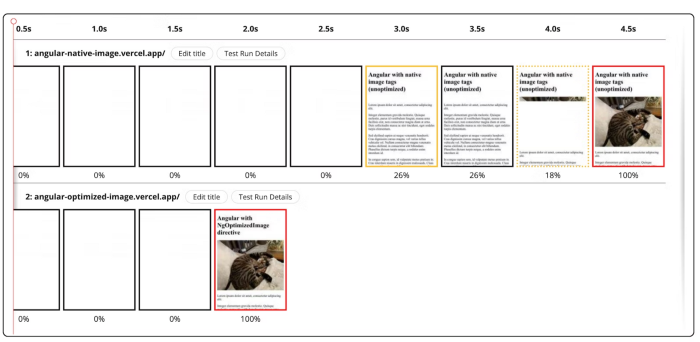
Until now, the image directive was in the developer preview. Angular v15 makes Image Directive stable for the developers bringing a 75% improvement in LCP.

New features in Angular v15 Image Directive:
- Automatic scrset generation reduces the download time for images.
- Automatic declaration of image attributes through parent container
- Directly using standalone NgOptimizedImage in NgModule or component. Here is an example:

To use within a component (Source):
- Replace attribute scr with ngSrc in the image.
- Specify priority attribute for LCP images
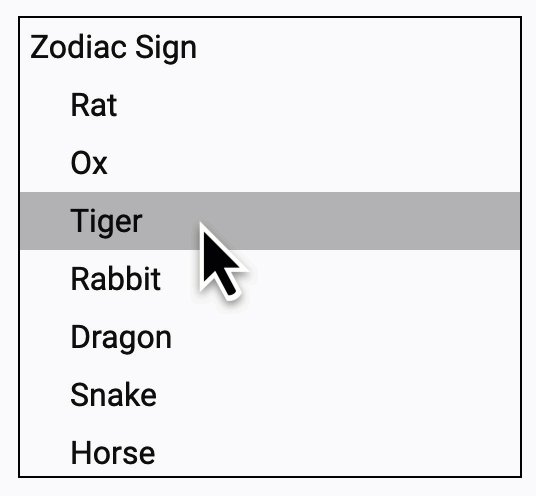
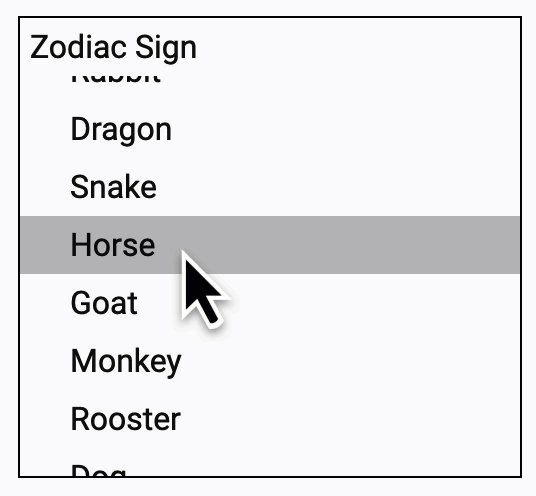
CDK List for Building UI Components
The Component Dev Kit or CDK is highly used by Developers to build behavior primitives for UI components. With the recent v 15, the Angular team added another primitive- CDK Listbox.

Boilerplate Reduction in Guards
The angular team worked on reducing boilerplate in guards.
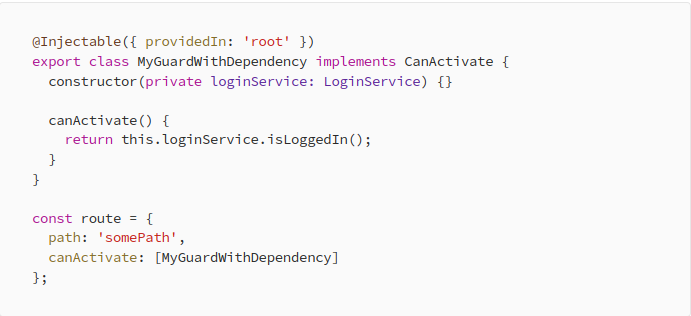
In the below example, we showcase how to define a guard that verifies logged-in users:

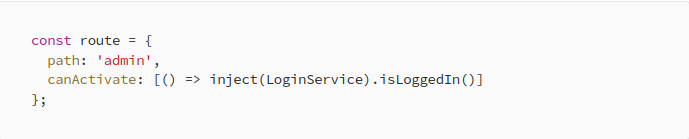
Let us write the same code after refraction:

Improvements in esbuild for Faster Builds
To simplify the pipelines, the Angular team bought experimental support for esbuild with Angular v14. With Angular version 15, the team now offers support for Sass, file replacement, SVG template, and ng build –wach.
Angular 14:

Angular 15:

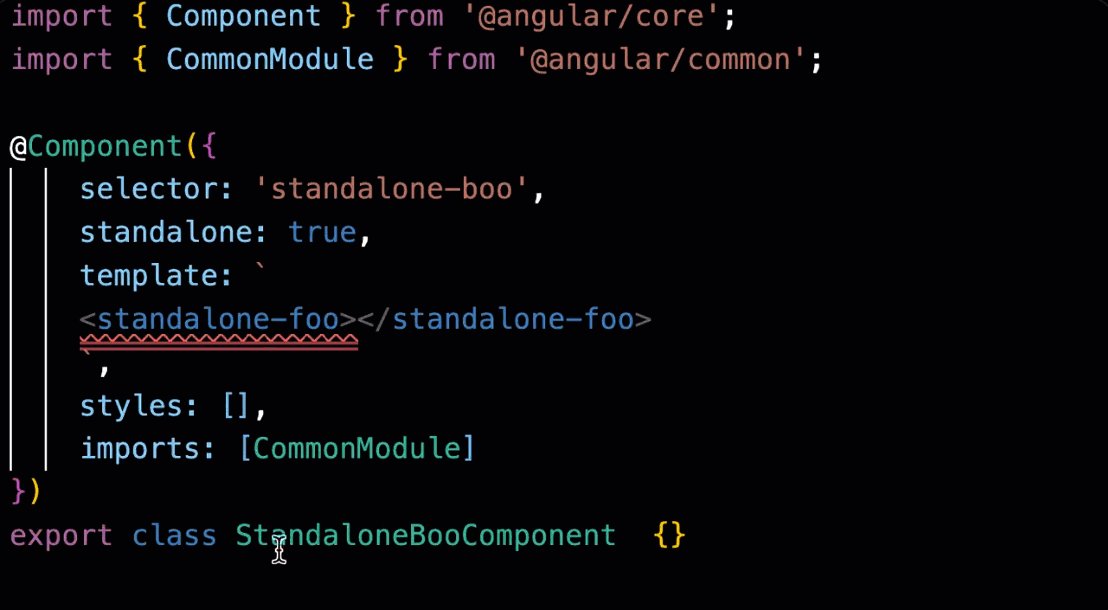
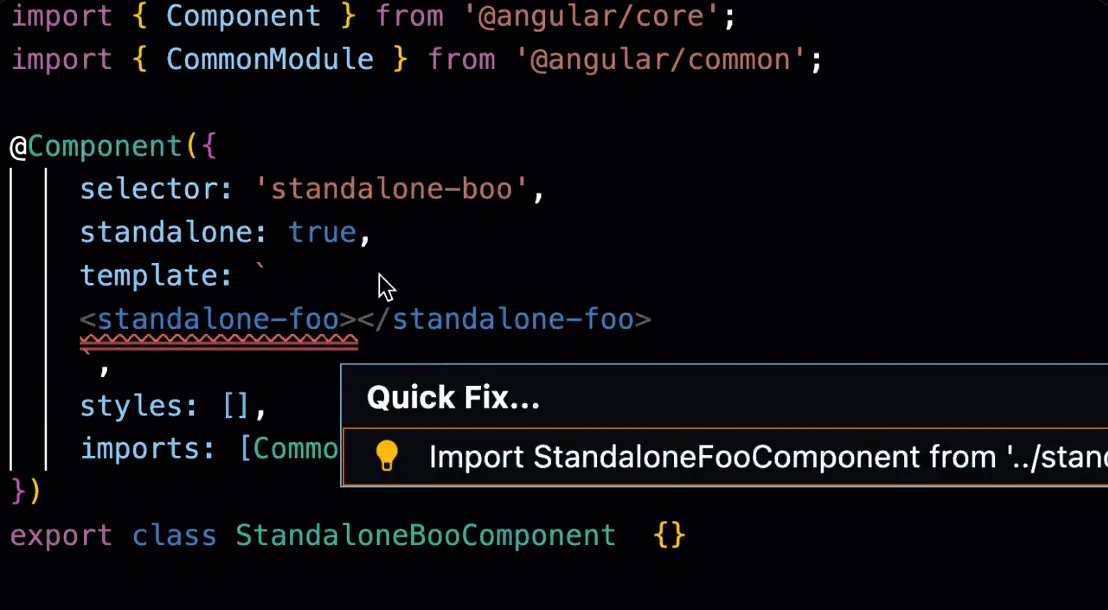
Automatic and Faster Component Import
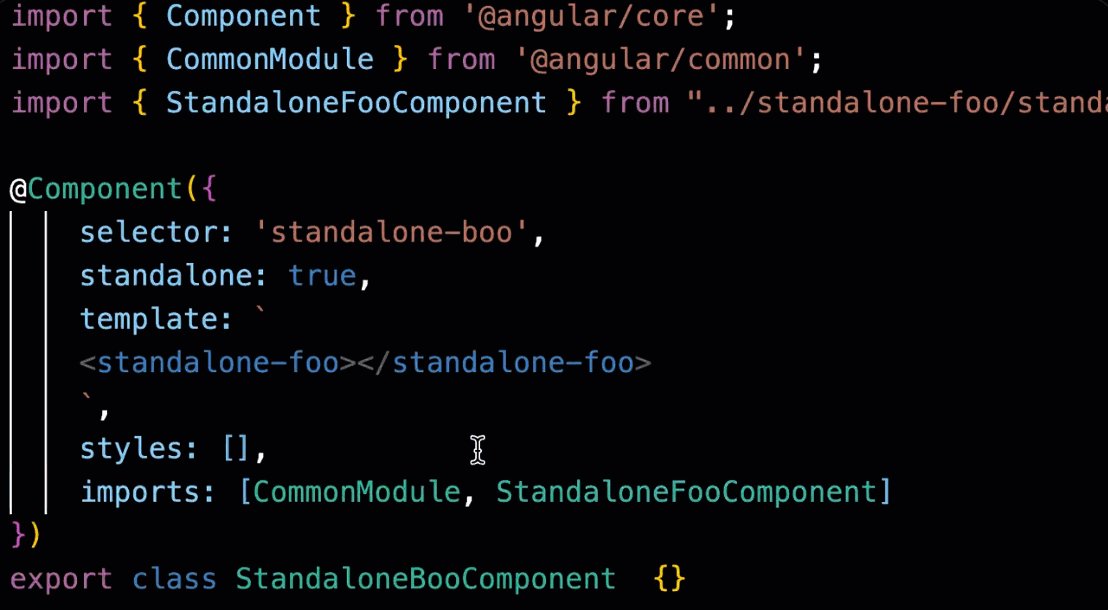
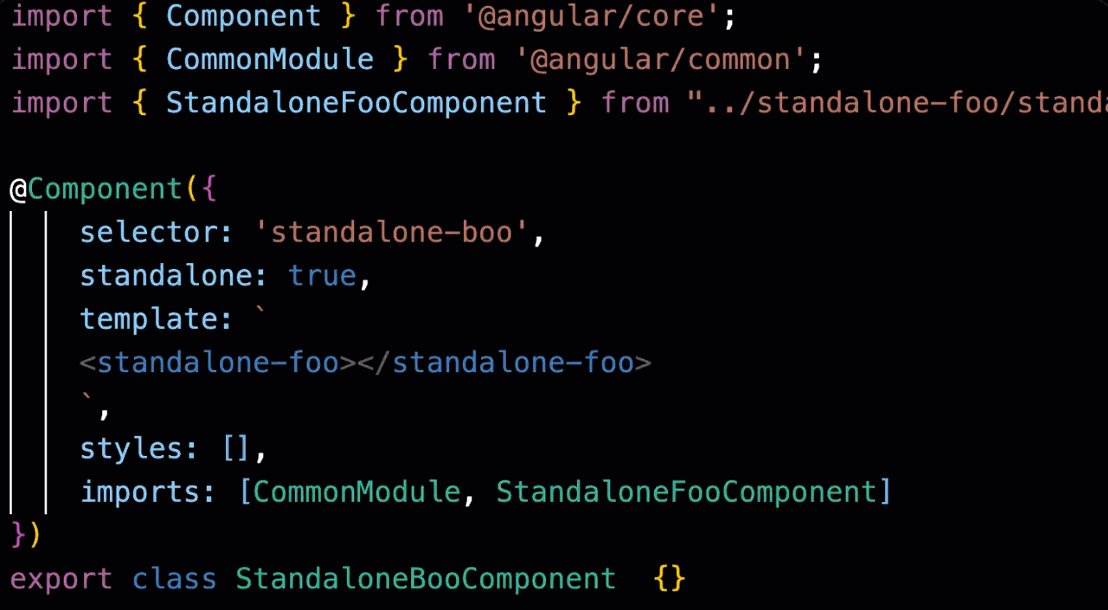
Angular version 15 brings automatic importance to language service. The components used by Developers are now automatically imported into the template without the requirement to add a standalone component or NgModule.

Other Latest Contributions
Steps towards simplicity of coding
The angular team has announced a few deprecations:
- providedIn: ‘any’
- providedIn: NgModule
- No more publishes of @angular/flex-layout
Priority images load faster
The image directive functionality of including a <link rel=”preload”> will make sure that images set on priority load faster. Also, the directive automatically preloads the specified image.
Efficient stack tracing
Angular developers struggle on a daily basis while debugging. After partnering with Chrome DevTools, the overall stack tracing has become efficient with Angular v15.
What Comes Next?
The Angular community has raised the bars to a new level with Angular V 15. We are actively waiting for what the Angular team brings next in the near future to amplify the development experience of developers.










 India
India USA
USA Australia
Australia Canada
Canada UK
UK UAE
UAE