Web development has become an important part of business presentations. Websites act as a portfolio and a mediator between consumers and businesses. With more and more technologies getting injected into web development, ReactJS owns a valuable position. It is widely used by top-rated freelance web developers and famous web development companies. Yet, developers and entrepreneurs are looking for valuable information to answer the deep-down question, “Why we should use React for web development?” This blog will deal with the complete information regarding your query. At the end of this article, you will have ample reasons why you should use ReactJS.
Table of Contents
What is React?
Before Facebook built React JS, their own application was a memory hogger. It was the time when the company decided to build their own JavaScript library for a smooth UI experience. Hence, ReactJS was born.
ReactJS is an open-source JavaScript library that aims to simplify the process of building user interfaces. Imagine it as blocks with different actions being integrated into HTML code for delivering advanced and interactive user interfaces in applications.
Why Choose ReactJS for Web Development – Notable Features & Top Reasons?
Well, before we look at the notable features of Reactjs and why Reactjs is popular in accounting it’s benefits, let’s have a brief about it’s history, origin years, and some notable stats. So let’s dive down about the history of Reactjs and the rest insights about the topic.
Briefing ReactJS, History, and Popularity
With the increasing prices of robust tools, some communities select open-source development. ReactJS is an open-source front-end Java-Script library used to build an appealing user interface for websites. Facebook, PayPal, and BBC are a few examples of tech giants who have used ReactJS to build UI for their websites. And undoubtedly, the user interface in these websites has set standards in the industry with their ease of use in 2023 and beyond.
While talking about history, ReactJS was developed by Jordan Walke. He worked as a software engineer at Facebook, and in the early stages, he called it FaxJS. FaxJS was experimented on the news feed section of Facebook in 2011, which is a great example of an appealing user interface in the industry, till now. With the advancements in Technology, Facebook publicly released it as ReactJS in 2017 assisting a large number of web developers to ease their web development process.
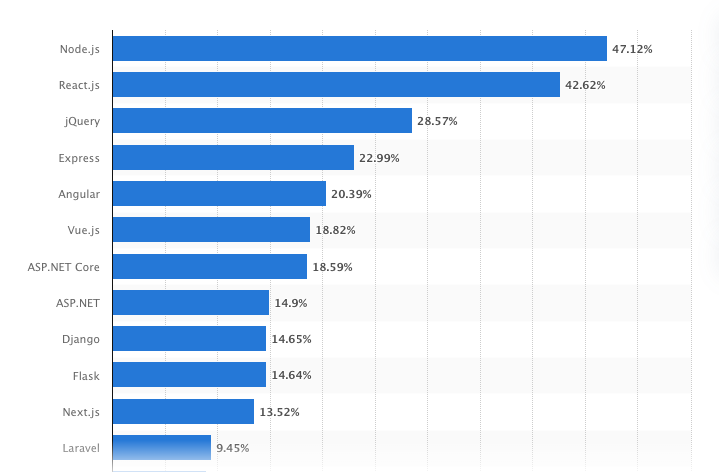
Currently, 10 752 498 websites are actively using ReactJS, and 4,883,419 sites have used ReactJS in the past (Source). And, 42.62% of the software developers use ReactJS for developing web applications (Source).

You can imagine the popularity of ReactJS among web developers who are actively deploying cutting edge websites. Now, it is time to understand the notable features that ReactJS packs which will assist us in understanding the main query.
Notable Features of ReactJS
ReactJS packs many notable features that make it one of the most popular JavaScript libraries for web development. Here are some of the notable features of ReactJS that hook web developers to build a website using ReactJS.
Follows Declarative Programming Paradigm
ReactJS follows the Declarative programming paradigm to deploy the website interface. Meaning, that the web developers do not have to define the control flow while coding, focusing on what to accomplish rather than how to accomplish it. It makes the overall programming process faster since web developers do not have to worry about the steps like DOM. For every change in ReactJS code, the declarative programming paradigm renders components as the data changes.
Maximum Utilization of Components
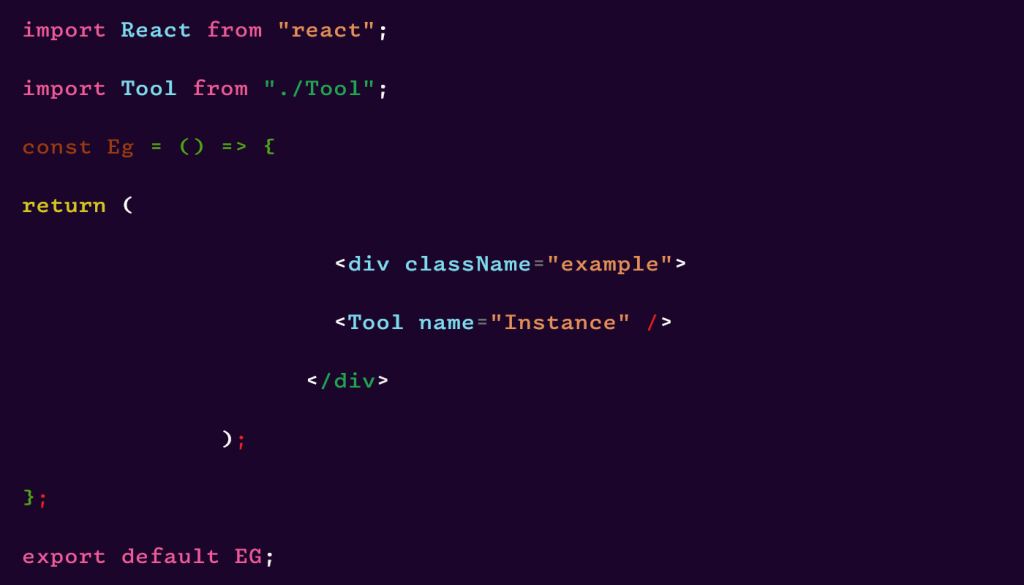
ReactJS code comprises components, so it features maximum utilization of the power of components. Components are designed with the re-usability approach and are rendered into DOM by React DOM library. Web developers can declare the components either through functional components or class-based components. Here is an example of components in ReactJS.

In the above example, the name property took value from the “Eg” component sending it further to the “Tool” component.
Use of Virtual DOM
ReactJS uses virtual DOM to create an in-memory data structure cache and the process is known as Reconciliation. A virtual representation of UI is stored in the memory which syncs with the real DOM. Whatever state a web developer has to maintain in the UI, the real DOM updates itself accordingly, fetching attributes from Virtual DOM. This saves developers time and boosts performance since there is no need to recalculate the complete CSS style, page layout, and rendering.
Lifecycle Management of Components
When the code executes components, they are either reused or destroyed. ReactJS offers lifecycle management for components letting web developers manage them effectively. There are a few methods involved in Lifecycle management.
componentWillMount: This method assists in triggering the loading of data from a remote source with the help of API. As soon as the method is called, it creates itself in the UI with the help of a DOM node.
componentWillUnmount: When a component is ready to be destroyed, this method is called before the actual closing. It clears the resources and dependencies so that the application is fast to quick other tasks.
render: It is called to update the state of components every time the data is updated. With this method, the user interface reflects the changes, so it is important to call the render method.
shouldComponentUpdate: The method is also effective in performance efficiency. It prevents the unnecessary rendering of used components.
Unleashing JSX
JavaScript Syntax Extension or JSX offers a way to structure the components which is familiar to most developers. Although developers can completely use JavaScript, they have the option of writing code in JSX. Another example of a JSX-like extension is XHP for PHP, developed by Facebook. When you write code in JSX, the written code converts to JavaScript syntax in the compilation process. The main motive of JSX is to extend the use of JavaScript, where web developers can use multiple attributes together.
The feature set offered by ReactJS can easily hook web developers. Once you have understood it, you can finally understand the top reasons to choose ReactJS.
Read Also: Angular vs. react which is better for app development
Top Reasons to Choose React for Web Development
After understanding the feature sets, we are ready to answer your main query about Why should you use ReactJS for web development.

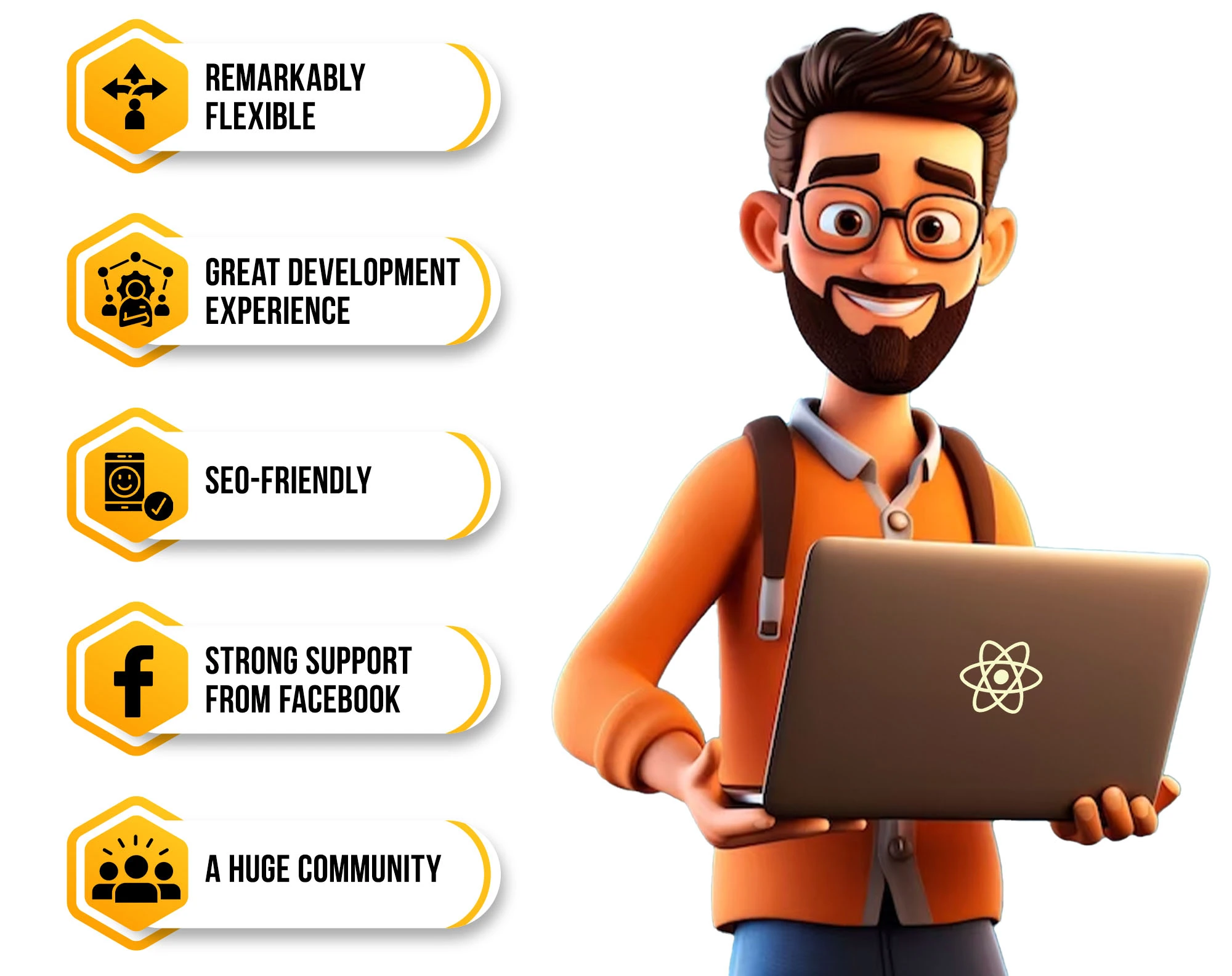
Remarkably Flexible
ReactJS is flexible since you can build a variety of user interfaces with just this library. Although it is a library, one can be easily confused with it as a framework due to the feature sets it packs.
Great Development Experience
Developers prefer technologies with a strong community and ease of learning. The API of ReactJS is simple to learn and consists of a small table of contents. The development process is instant and deploys an interactive User interface for websites.
SEO-Friendly
What would you except ReactJS from the SEO perspective? In SEO, Google ranks pages that load faster with minimal resources and maximum effort on UI. ReactJS pages load fast and indirectly assist in the SEO process for businesses.
Strong Support from Facebook
Instagram and Facebook heavily use ReactJS as their preferred Technology. If they find issues in the Technology or their platforms, they will instantly work on the improvement of Technology. This serves as an advantage for the open-source community worldwide.
A Huge Community
ReactJS has been growing actively since 2015, and the GitHub repository of ReactJS has touched 165k (approx.) stars. Meaning when you talk about ReactJS, you are talking about one of the top 5 Github repositories. StackOverflow is filled with active ReactJS developers who are actively solving queries of other developers and students.
There can be more reasons to use ReactJS for web development, but the above ones are some important and sufficient ones.
Read Also: React Native VS Flutter
Where Can You Use It? Examples of React Development
1000’s of companies are using ReactJS to build inspiring applications. These companies include Fortune 500 companies like Walmart, which is among the top American companies.
With ReactJS, you can build not only web apps but also mobile, and desktop apps, so you are not limited in applying React technology. One of the top tech companies, Facebook itself uses ReactJs and has made significant performance improvements. Other notable examples include Reddit, Discord, and more.
Wrapping up- React for Web Development
ReactJS is becoming more popular with time and is one of the top 5 frameworks in 2022. With the top notable features, you can understand what extraordinary feature sets ReactJS packs for web developers. Further, the top reasons conclude the advantages ReactJS developers and businesses using it gains. So, what are you waiting for? We will highly suggest you to choose ReactJS for your web development project. Or if you are an entrepreneur looking to hire a web development agency, you must consult with a one of the top service providers.
FAQs
Q1. Is React for web development?
Yes, react is for web development. However, it does not limit you to only build web apps. You can build mobile apps, web apps, and desktop apps as per your requirements.
Q2. Why use React JS for web development?
With the increasing focus of users on the user interface of any website, ReactJs makes the work easy yet elegant. The rich JavaScript libraries let businesses build interactive applications that excel in terms of design and quality keeping the performance very responsive.
Q3. How popular is React?
React is a popular Javascript library. If you look at the popularity worldwide, more than 40% of the developers leverage React technology to meet their project requirements.
Q4. How to hire a React app development company?
While hiring a React app development company, start exploring the portfolio of the shortlisted companies. Further, check out the client testimonials to identify the client satisfaction level. Finally, go through the social media page of the company to get an idea of the working environment.











 India
India USA
USA Australia
Australia Canada
Canada UK
UK UAE
UAE