React Native, the popular open-source framework developed by Facebook has revolutionized mobile app development. One of the significant advantages of React Native is its extensive ecosystem of libraries and components that accelerate development and enhance user interface design.
In this article, we’ll explore the top React Native UI libraries that empower developers to create intuitive and mobile apps with ease. But before heading to the React Native UI libraries, let us explore the advantages of using libraries with react native.
Table of Contents
React Native UI libraries Advantages
Although you can hire dedicated mobile app developers and build a custom solution for your business, using ready React native UI libraries brings you a lot of benefits. Here is why you should use React Native UI libraries.
- Saves time and effort: When you use React native UI libraries, you can avoid the time used to develop react native apps from scratch. This in terms saves your time and effort leading you towards a faster deployment of your application.
- Visual Consistency: React Native UI libraries are built by experts from diverse industries who ensure that you get consistency in visuals.
- Ease of use: What can be better than having an easy process to build a user interface? All you have to do is import the library and all the components are ready to use.
- Active maintenance: A large number of React native UI libraries are open source which means it is maintained by a large number of members, publicly.
Top React Native UI libraries
We are sure that the above advantages have definitely made it clear why more and more people love using UI libraries. Moving further, here are the top React native libraries you can explore to build an intuitive mobile app with ease. However, it’s important to keep in mind that these libraries can increase React Native app development cost.
React Native Elements

React Native Elements is a widely used UI library that offers a collection of customizable and easy-to-use UI components. It provides a consistent design language for React Native applications and includes components such as buttons, input fields, cards, and more. React Native Elements also offers robust theming options to match your app’s style.
React Native Paper

React Native Paper is a highly customizable material design library for React Native. It provides UI components that adhere to Google’s Material Design guidelines, ensuring a modern and polished appearance for your app. React Native Paper is well-documented and includes features like theming and theming support.
NativeBase

NativeBase is an open-source UI component library for React Native that comes with a vast collection of cross-platform UI components and themes. It’s known for its flexibility and customization options, making it easy to create unique and visually appealing interfaces. NativeBase also integrates seamlessly with popular navigation libraries like React Navigation.
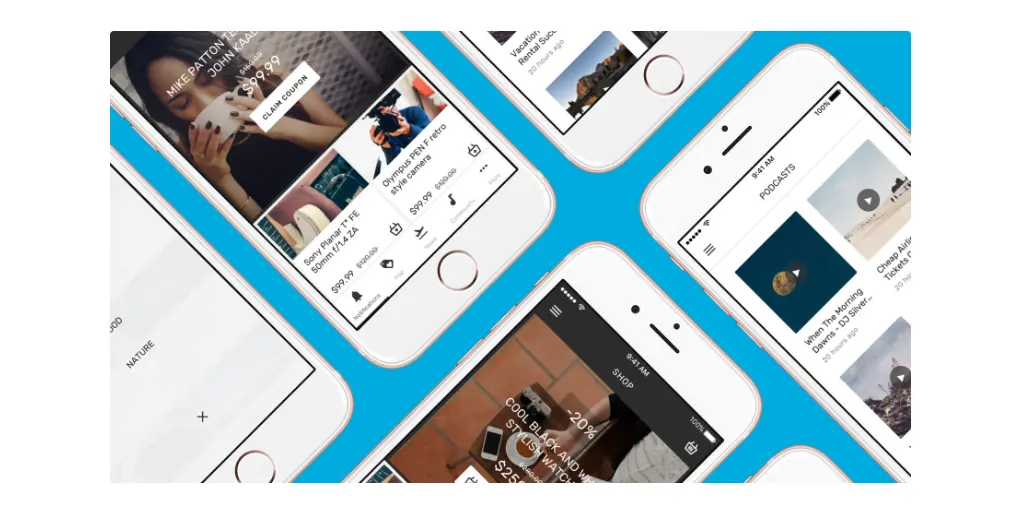
Shoutem UI Toolkit

Shoutem UI Toolkit is a comprehensive UI framework that simplifies the process of building React Native apps. It offers pre-designed UI components, themes, and layouts that help developers create beautiful and responsive mobile interfaces quickly. Shoutem also provides a drag-and-drop builder for designing app screens.
UI Kitten

UI Kitten is a minimalistic and highly customizable UI framework for React Native, focusing on simplicity and aesthetics. It comes with a set of beautifully designed components that follow a consistent design language. UI Kitten also offers theming support, allowing you to tailor the UI to your app’s branding.
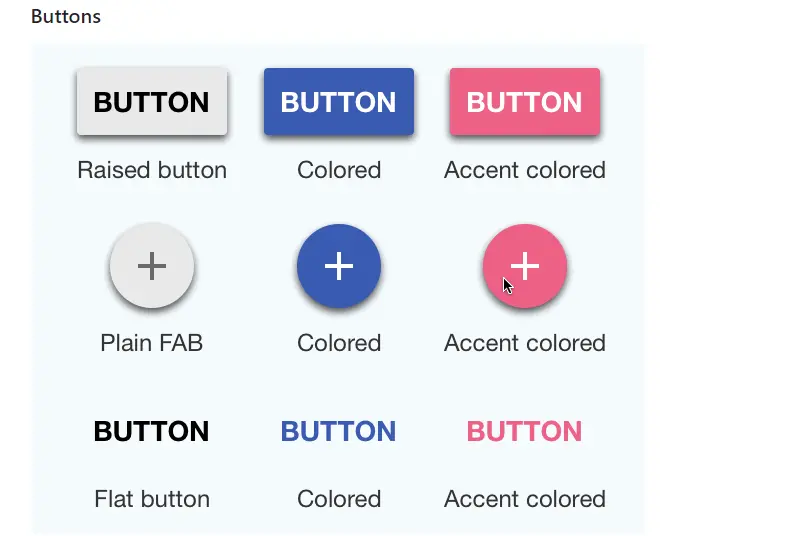
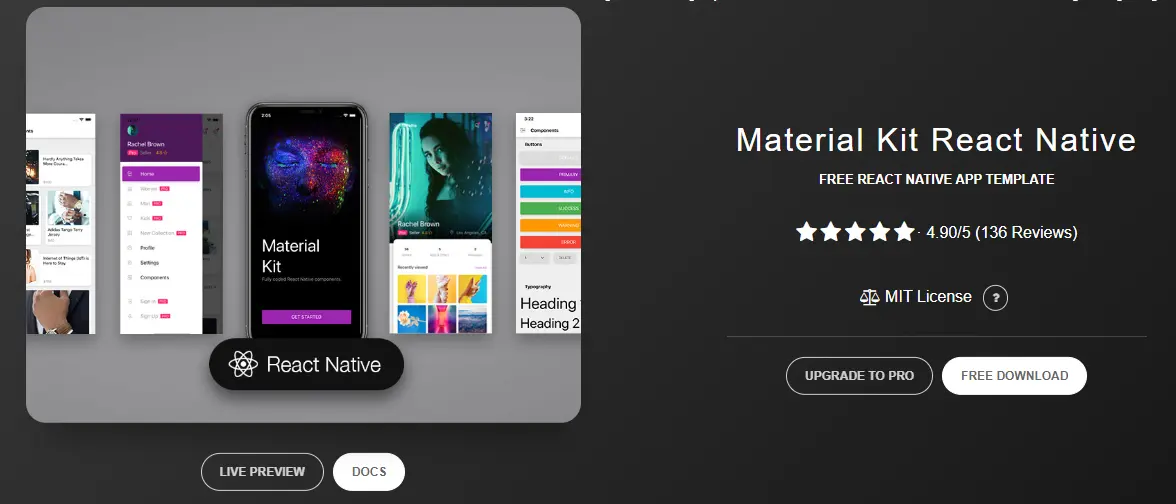
React Native Material Kit

React Native Material Kit brings Google’s Material Design to React Native, offering a library of high-quality UI components that align with Material Design principles. It includes features like ripple effects, animations, and various styling options to achieve a polished and responsive UI.
React Native Elements Kit

React Native Elements Kit is a UI library that builds upon React Native Elements and provides additional customizable components and layouts. It extends the capabilities of React Native Elements, making it an excellent choice for projects that require a wide range of UI elements.
Ant Design Mobile

Ant Design Mobile is the React Native version of Ant Design, a popular UI framework for web applications. It offers a set of components that follow the Ant Design language, ensuring a consistent and polished UI across different platforms. Ant Design Mobile is well-documented and provides a comprehensive set of components, including advanced data visualization elements.
React Native SVG

React Native SVG is a powerful library that allows developers to render SVG (Scalable Vector Graphics) images and animations in React Native applications. SVGs are resolution-independent and provide crisp and high-quality graphics. This library is essential for apps that require intricate and dynamic visuals.
React Native Vector Icons
![]()
React Native Vector Icons simplifies the integration of vector icons in your React Native app. It provides a vast collection of customizable icons from popular icon sets like FontAwesome, MaterialIcons, and more. Using vector icons enhances the visual appeal of your app’s UI and allows for scalability without loss of quality.
Read Also: Top React Native Components for Stunning And Functional App Development
React Native UI Libraries Disadvantages
Although react native UI libraries bring ample benefits, there are some disadvantages associated with it. Here are some of the well-known disadvantages that can be solved by hiring a React native development company.
- Dependency on the third party: The UI libraries are open-source and thus are not maintained by Meta. And, businesses importing the libraries have to depend on the third-party provider which might not be a sustainable choice.
- Compromise on the design requirements: Since the React Native UI libraries have their own component style and design, it can be a compromise on the design style you require.
- Difficult to customize: Customization of the React native UI libraries is not easy since you have to go through the code that is written by someone else.
Conclusion
In conclusion, React Native’s diverse ecosystem of UI libraries empowers developers to create mobile applications with impressive user interfaces. These libraries not only save development time but also ensure consistency and quality in design. Whether you’re aiming for an intuitive and modern look, or looking to add interactive elements to your app with ease, the React Native UI library will meet your needs.









 India
India USA
USA Australia
Australia Canada
Canada UK
UK UAE
UAE