If your app isn’t built with React Native, you’re already behind. As of 2024, it’s becoming quite common to choose React Native for mobile app development. Major players like Facebook, Shopify, and Tesla have used it to power their apps.
By 2025, the number of Android and iOS users is expected to reach 7.49 billion. A mobile user spends a minimum 4.8 hours daily using a mobile app. Owing to a large user base and market competition, you can’t choose a single platform to launch your app.
Here, Cross platform app development can help you reach a large user base with multiple device compatibility, and React Native is the best choice for making next-gen apps.
More than 36% of mobile app developers prefer React Native for mobile app development to build cross platform applications. So, it’s important to create a React native app to stay ahead of the curve with an advanced cross-platform app.
You must be wondering why React native is so special and why it should be chosen for mobile app development. By the end of this blog, you will understand why React Native is crucial for your next mobile app project.
Table of Contents
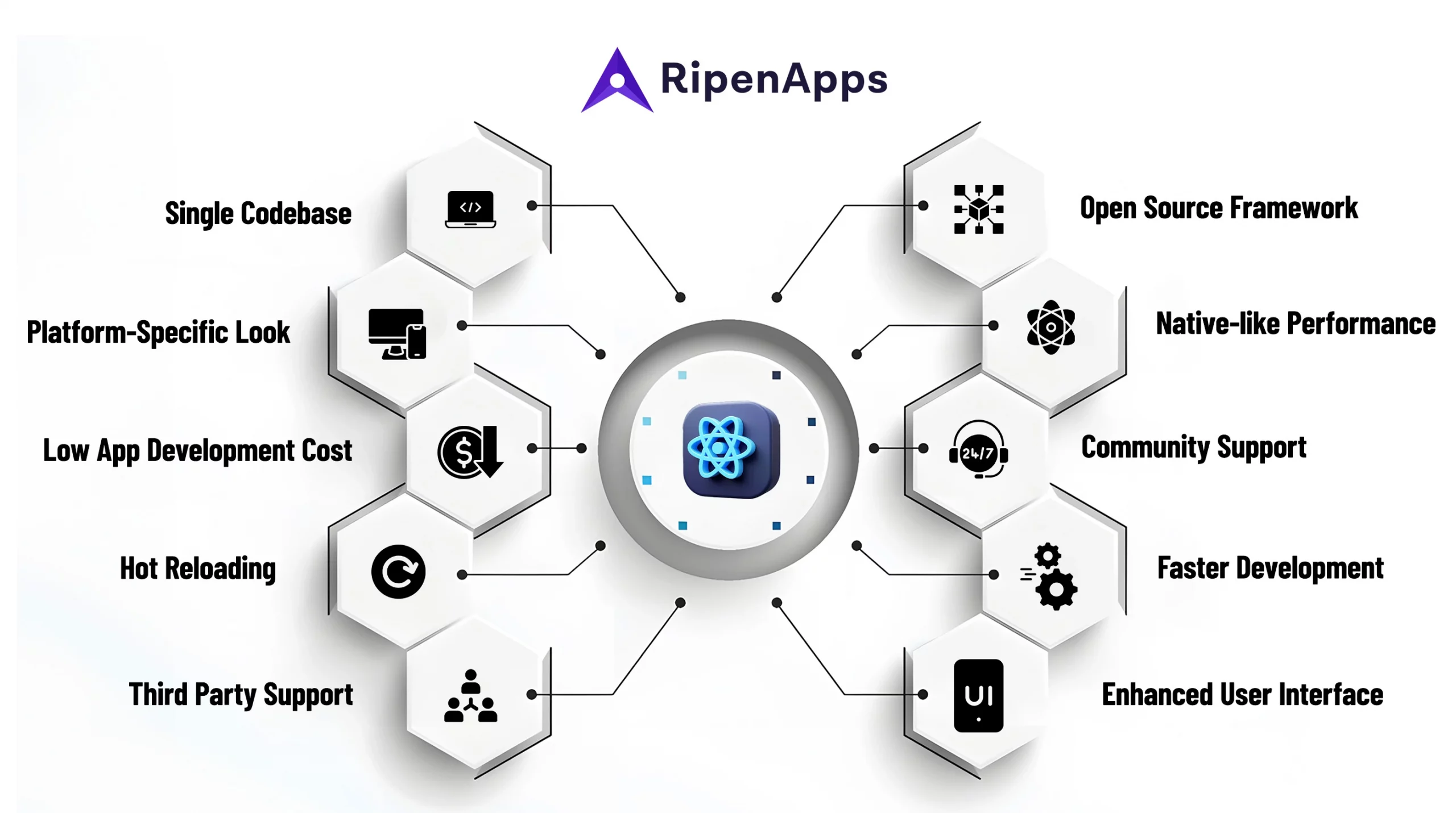
10 Benefits of Choosing React Native for Mobile App Development

Here are the prominent reasons why businesses should choose react native for their next mobile app project. So, check out the following benefits of React Native technology:
1. No Need to Write Multiple Codes
In a typical mobile app development scenario, different codebases are used separately for Android and iOS. But when you choose react native for mobile app development, the library helps in developing apps that run on Android and iOS without writing multiple codebases.
React Native uses a single codebase. It allows developers to write the code once and run it on multiple platforms. It means the developers don’t need to write the code twice. So, by investing in mobile app development using react native, you can also save time and effort.
2. Platform-Specific Look and Feel
Gone are the days when WebView components were used to develop cross-platform mobile apps. This has been made possible due to the building blocks used by React native app developers. These building blocks are made of reusable native components, which tend to compile native apps.
Additionally, the components that are used in developing Android and iOS apps have a correlation with React Native. It makes it possible to attain the look and feel of the specific platform.
When you build a React native app, the development goes beyond the typical cross-platform app development process. It’s better to know about top react native components for stunning and functional app development. These apps have look and feel, speed, and the crucial functionalities of the native apps.
3. Low App Development Costs
Building apps for multiple platforms simultaneously can lead you to spend a lot of money. But you can save your hard-earned money when you develop your app with React Native. As it’s an open-source framework, React Native app development cost is lower because it provides an ecosystem of open-source libraries.
When you choose mobile app development with react native, you are only hiring a single developer and opting for optimized development, testing, and full-fledged apps within your budget. However, we have discussed several times before that app costs can increase with the complexity of the app. The tech stack used in the development largely depends on your budget.
Read Also: Factors that Will Determine Mobile App Development Cost
4. Real-Time Changes with Hot Reloading
Hot reloading is one of the most famous benefits of the React native application development process. With this feature, developers can see the changes they make to the code in real time on the device or simulator. This feature works by implementing the updated code into the running app without restarting it or losing its state.
This feature speeds up mobile app development with react native. It is important for tweaking the UI elements and styles of the app without having to rebuild it. React Native allows developers to run applications while they update the files. So, you will not lose any data while making changes to the user interface.
5. Allows Support of Third Party Library
React Native is a popular framework that allows mobile app developers to build mobile apps using JavaScript. Building an app from scratch is expensive and time-consuming for customers. It offers the support of third-party libraries that can be used to add features and functions to your mobile app. These libraries result in faster mobile app development with react native.
Some of these libraries are written in JavaScript and others are native modules that run on the device. These libraries are very helpful because they eliminate the need to use WebView components.
6. Open Source Framework
React Native is an open source framework and it allows you complete access to the source code. You can customize the application from scratch to meet your business requirements and goals.
Apart from this, the new version releases faster than other frameworks. This means you get an updated version of React native within months. Each version comes with new updates which makes the framework stable and more in sync with the requirements of your business. Your react native app development company can keep your app updated with the latest updates.
7. Achieve Native-like Performance
React Native provides high performance in iOS and Android development. This framework uses native components and optimizes rendering to achieve high-performance levels like native apps. React Native uses native UI building blocks which give a native-like feel and performance.
React native mobile application development companies can integrate native code to achieve efficient performance. It makes React Native suitable for a wide array of applications, from simple apps to more complex ones. Developers are leveraging machine learning in react native app development to build smarter apps.
8. Community Support
A large number of developers use React Native and they contribute to the improvement of this framework. This strong community of developers can help others find resources, tutorials, and libraries to help solve any issues they encounter during app development. In addition, the community updates documentation and shares the best practices. It keeps them updated with the latest advancements and trends in React Native development.
9. Make the Development Process Faster
Mobile apps meet users’ expectations when they are fast and responsive. This cross-platform framework has some extra advantages over other alternatives. Mobile app development with react native helps developers build high-performance apps as compared to other frameworks you can find on the internet. React Native mobile apps are developed using APIs that connect to the native components of the specific operating system. This enhances the performance and makes the development even faster.
10. Enhanced User Interface
React Native uses declarative syntax, which allows developers to write code while the framework takes care of the execution. The UI library is built using pre-built components that make it easy to design an intuitive interface. It is easy to use for beginners also and it simplifies the layout of the UI. React Native works as a bridge between the UI components and the native Java code, which results in effective mobile app development with react native.
Read Also: Top React Native UI Libraries to Build Intuitive Mobile Apps with Ease
Popular Apps Built Using React Native
We have also curated a list of React native app examples. These apps are empowering businesses to leverage the versatility and efficiency of this powerful framework to reach a larger audience and streamline operations. The success of these apps will also make you understand why choose react native for mobile app development. Take a look at the mobile apps built using react native.
Instagram is a free social media app that lets users share photos and videos. The app is available on iOS, Android, Windows 10, and the web. It is powered by React Native and provides an appealing and top-level user experience.
Instagram uses this cross platform framework to develop and ship new features to make the app faster. It also provides push notifications feature, code sharing, and faster iteration speeds.
Walmart
Walmart established itself as the world’s biggest retailer. The brand took the same creative calls to stay ahead and provide next-level customer experience. They rewrote their mobile app in React Native, which was earlier in Node.js. After the switch, Walmart has been able to increase the app performance on both iOS and Android with minimal resources in hand.
Now you must have understood why react native is the best choice for startups in 2024. So, moving ahead let’s discuss the cost associated with building a React Native app.
Read Also: Top React Native Databases For App Development That App Owners Should Choose
How Much Does React Native App Development Cost?
Generally, the cost of React Native mobile apps can range from $15,000 to $250,000. The overall React Native app development cost depends on the app’s complexity, list of features, time taken in development, rate of developers, etc.
|
React Native App Type |
Estimated Cost |
Estimate Time |
|
Simple App |
$15,000 to $40,000 | 3-6 months |
|
Medium App |
$40,000 to $90,000 |
6-9 months |
| Complex App | $90,000 to $250,000 |
9-12 months |
However, the final cost of the application can be determined after talking to the company and several factors also impact the cost. Let’s take a look at these factors:
- Creating an app that requires user login or authorization will make the react native app development cost slightly higher than one without users signing in or signing up.
- When we create a new category then a lot of things. Changing these things leaves a huge impact on the app development cost.
- If you want users to spend a lot of time on your app, then you should include appealing designs and transitions. Designing screens that are bound to hold users’ attention increases the cost.
- You need to keep the app updated regularly to keep up with users’ expectations.
- It’s good for you to hire dedicated mobile app developers because partnering with a high-cap agency will impact your cost because they will assign you a team and charge a lot for the same.
Final Words
Now, you must understand why you need to react native for mobile app development. From faster development time to native-like performance and enhanced user interface to platform-specific look and feel, it offers numerous benefits. This cross-platform framework has been the top choice of developers around the globe.
The popularity of this framework also sparks the react native vs flutter debate but they both have separate fan bases among developers. We are one of the top-quality mobile app development companies in India and USA, specializing in creating high-performance mobile apps. With a team of experienced developers proficient in mobile app development with react native, RipenApps ensures optimal performance across both iOS and Android platforms.
FAQs
Q1. Is react native good for mobile app development?
Yes, react native is good for mobile app development because it offers numerous benefits with platform-specific feel to community support and hot reloading to enhance user interface.
Q2. Which is best for mobile app development, Flutter or React Native?
These are the popular cross platform app development frameworks and they spark the debate of React Native vs Flutter. However, experts consider Flutter as better than React Native but the best choice depends on project’s needs.
Q3. Is React Native the future of mobile?
Absolutely, React Native is a leading cross-platform framework for mobile app development. It is expected to continue to be a key player in the future.
Q4. Which app is built with React Native?
Some popular applications made using React native include Instagram, Facebook, Pinterest, Airbnb, Skype, Walmart, UberEats, Tesla, Bloomberg, and many more.











 India
India USA
USA Australia
Australia Canada
Canada UK
UK UAE
UAE