In a digital era filled with artificial intelligence, new integrated development environment launches are growing. And, since React native technology is growing at the fastest rate to build apps, react native app developers are researching to pick the best IDE full of advanced features.
However, it takes a solid amount of research which might eat up your valuable development time. Hence, we have made your work easy by putting up the top React native app development IDEs and editors in 2024.
Table of Contents
What is an IDE?
An IDE, or Integrated Development Environment, is a software application that provides a set of tools and features to facilitate the process of application development. It’s a centralized environment where developers can write, test, debug, and manage their code more efficiently. Features and key components of an IDE include:
- Code Editor
- Compiler/Interpreter
- Debugger
- Project Management
- Code Navigation
- Code Analysis and Suggestions
- Auto-Completion
- Integration with External Tools
- User Interface Designer
Using an IDE can significantly enhance productivity and code quality by providing a centralized and feature-rich environment for software development.
The 8 Best React Native IDEs and Editors
Although there are so many React Native IDEs and Code editors available in 2024, as a top react native app development company, our experts have listed some of the most feature-rich and popular ones.
Visual Studio Code (VS Code)

Visual Studio Code is a highly popular and versatile code editor developed by Microsoft. It’s a top choice for React Native development due to its extensive support for JavaScript, React, and React Native. VS Code boasts a rich ecosystem of extensions, including the React Native Tools extension, which provides IntelliSense, debugging, and project scaffolding features specifically tailored for React Native.
Key Features
- Cross-platform (Windows, macOS, Linux)
- Powerful debugging capabilities
- Extensive marketplace for extensions
- Git integration
- Real-time collaboration with Live Share
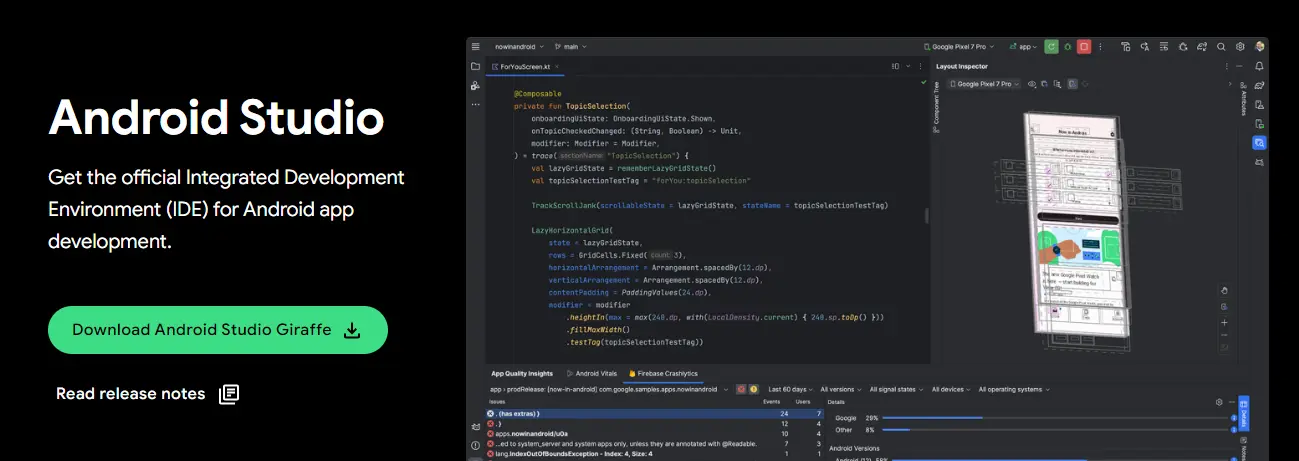
Android Studio

If you are aiming to build an Android application using React Native technology, then Android Studio is a promising IDE. The enhanced productivity while building applications is robust in this IDE built by Google. Further, the top Android libraries for Android developers are rich in features and functionalities that fulfill complete requirements.
Key features
- Flexible Gradle-based build system
- Fast and feature-rich emulator
- Live Edit in the IDE
- Built-in Support for Google Cloud Platform
- Rich testing tools and frameworks
WebStorm

WebStorm is a robust JavaScript IDE developed by JetBrains. It offers first-class support for JavaScript, React, and React Native, making it a valuable tool for developers. WebStorm’s intelligent code completion, code analysis, and seamless integration with various tools and frameworks help developers write clean and efficient React Native code.
Key Features
- Intelligent code completion
- Advanced refactoring tools
- Built-in test runners
- Version control integration (Git, Mercurial)
- Node.js and npm integration
Expo

Expo is a set of tools and services designed to make React Native development more accessible and efficient. It includes the Expo CLI, which simplifies the development process by providing a range of built-in components, a development server, and an easy-to-use command-line interface. While Expo may not be suitable for all React Native projects, it’s an excellent choice for rapid prototyping and smaller applications.
Key Features
- Easy setup and project bootstrapping
- Built-in components and libraries
- Over-the-air updates
- Simplified deployment to app stores
- In-app purchases and authentication support
Also Read: Top React Native Components
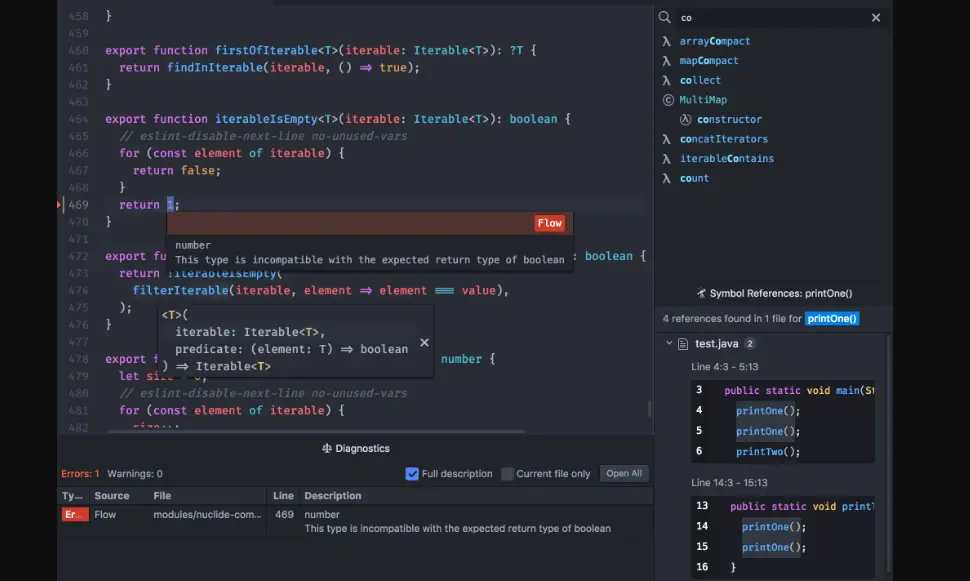
Nuclide

Nuclide is an open-source IDE developed by Facebook, tailored for React Native and web development. It’s built as a package on top of Atom, another popular code editor. Nuclide offers features like remote development, flow support, and a robust set of React Native tools, making it an excellent choice for React Native enthusiasts.
Key Features
- Facebook-backed development
- Remote development support
- Flow type checking
- Hack language support
- Real-time collaboration
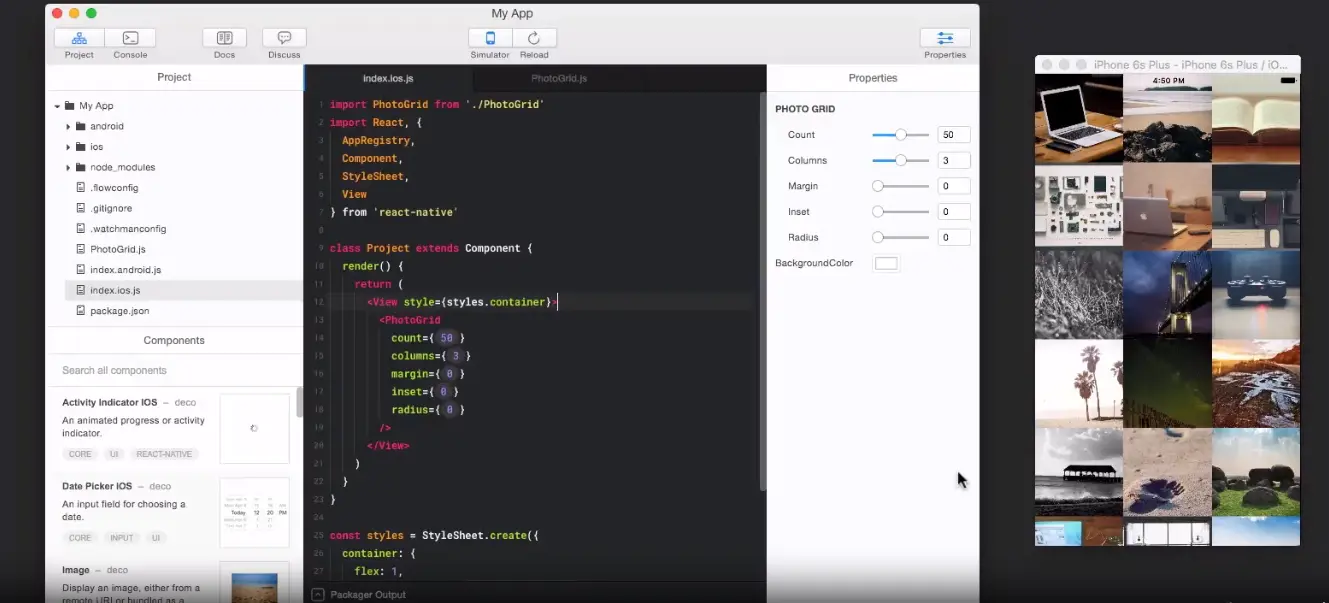
Deco IDE

Deco IDE is designed exclusively for React Native development. While it’s no longer actively maintained, it still offers a unique and user-friendly experience for building React Native apps. Deco IDE simplifies the development process by providing a visual interface for managing components, props, and states, making it an excellent choice for beginners.
Key Features
- Visual component management
- Simplified state management
- Integrated debugging tools
- Built-in project templates
- React Native boilerplate generation
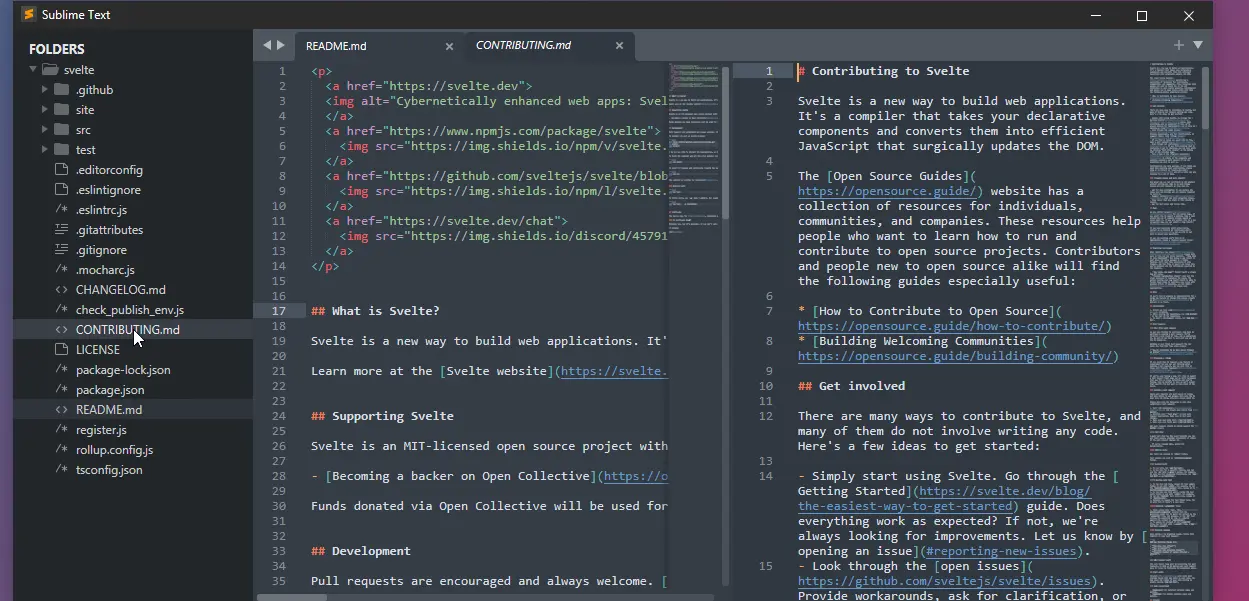
Sublime Text

Sublime Text is a lightweight and highly customizable code editor that’s loved by many developers. While it doesn’t have the extensive feature set of some other IDEs, it’s a solid choice for React Native development, thanks to its speed and a wide range of community-created packages and themes that enhance its functionality.
Key Features
- Fast and responsive
- Customizable with packages and themes
- Multiple cursors and powerful search functionality
- Cross-platform (Windows, macOS, Linux)
- Distraction-free mode
Atom

Atom is another open-source code editor known for its extensibility and a vast library of community-contributed packages. It’s a suitable choice for React Native development, as developers can enhance their capabilities with React Native-specific packages and extensions. Atom provides a smooth development experience with its intuitive interface and Git integration.
Key Features
- Highly customizable with packages
- Git integration
- Smart autocompletion
- Multiple panes and split views
- Cross-platform (Windows, macOS, Linux)
How To Choose The Best React Native Ide In 2024?
Choosing the best Integrated Development Environment (IDE) is an important decision for developers, and it depends on several factors; programming language, project requirements, personal preferences, and workflow.
Here are the points to consider for choosing the best IDE for your needs:
- Identify Your Programming Language
- Consider Your Project Type
- Evaluate Platform Compatibility
- Community and Ecosystem
- Feature Set
- Performance
- Customization
- Ease of Use
- Code Collaboration.
- Cost (It should justify the features)
- Documentation and Learning Resources
- Long-Term Support
- Security
- Integration
Ending Words
Choosing the right React Native IDE or code editor is a crucial decision for developers looking to create exceptional cross-platform mobile applications. Each of the options discussed in this article offers unique features and benefits, catering to different preferences and project requirements.
Additionally, the best choice depends on your specific needs. With the right tools, you can unlock the full potential of React Native and build mobile apps that stand out in the competitive app market. Hence, take the time to evaluate your options thoroughly before making a decision. Or you can Hire mobile app developers with professional expertise in react native and build a successful application.










 India
India USA
USA Australia
Australia Canada
Canada UK
UK UAE
UAE