Have you heard that proverb, “The first impression is the last impression.” Well, this goes the same with mobile app development, too. Material design is the first & user-enhanced element that could work as a brand image for your mobile app.
Although the mobile ecosystem has teemed with apps and the competition is undoubtedly high & you need to develop a high-performance Android app that delivers quick & consistent solutions to problems your target audience grapples with.
If you want to develop an app that could stand out on top among the crowd, then one mantra that every mobile app developer should avail is “Create an app with user-engaging quality” also.
Material design along with active mobile app development is mandatory. It is not enough to develop an app that is free from all bugs and working flawlessly, you need to deliver an eye-captivating designing also to engage or attract more users.
UI & UX are the two mobile app elements that decide the present & future of the mobile app along with the mobile app designing company who have designed or developed it.
Entire proven tips to augment the mobile app UI concentrated on one element and that is Mobile App Design.
The experience of the user entirely depends on the design of the Android app and the way you have designed that app. In the modern world, everyone wants an app that looks the same way as their real-life elements feel.
Now if we talk about the creative & interactive design element that gives the feeling of the material world, we are happy to tell you that Google with its Material Designing gave mobile app developers the much need aid.
Table of Contents
A Look Back at Material Design in Android
The material design is a design language, introduced in the Android Lollipop version in November 2014. It involved a suite of tools for streamlining how teams work, design, and build apps.
The design standard that appeared years back, now allows mobile app designers to inculcate
- Color palette in the app
- Offer screen transitions, and
- Bring in new system widgets and animation
In the past few days, Google has been lying behind Apple regarding intuitive & creative mobile app designs. But with the launch of Android Material Design, it has come a step ahead.
Material Design has proven to be a technical & physics law that can be included with designing elements to develop an Android app with a user-enhanced experience.
Foundational Principles of Material Design in Android
New Animations, styles, layouts, components, patterns, usability, etc., the entire package of creativity has been offered in Android Material Design.
-
Material is Mirror
As we have, paper, and ink, material design is just like that. In this, elements work like paper, and user actions are like writing with ink on that paper.
This principle depends upon the material and how it looks in a varied amount of light, how they will look while mounded up one above another. This principle lies in edges, shadows, and dimensions.

Elevation Use for Material Shadow
-
Design Shows Potential
Material design, principle depends upon bold color, typography, and imagery. It emphasizes clear, transparent design choices for users to guide through the app. You need to create a hierarchy of information.
Intentional white space in designing, usage of bold font, and implementation of synchronizing a set of colors along with thoughtful graphics to accomplish the user’s requirement is the second principle.

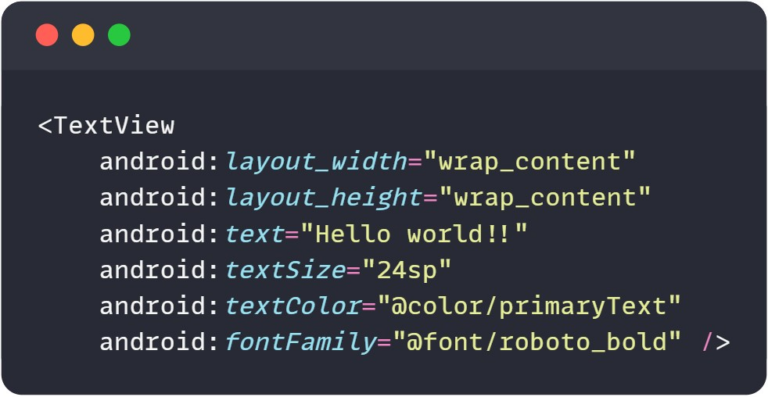
Clear Design Choice and Typography
-
Motion Provides Denotation
Though Material design is enriched with Animations, they come out as the user’s primary actions and follow their cues. However, motion plays a big role. Motions should be the user’s focus and after receiving the feedback, make sure to make the app feel cohesive and connected.
If it is done properly, Android material design improves the user experience and makes interactions more engaging. Incorporate motion effects like transition elements or other animations.

Motion for User Experience
Also Read: Android App Development with Kotlin: A Looming Demand
Tips for Material Design in Android Apps

Now, understand the basics of material design. Explore some simple ways to use it in your Android apps. Follow the tips mentioned below to enhance your user experience.
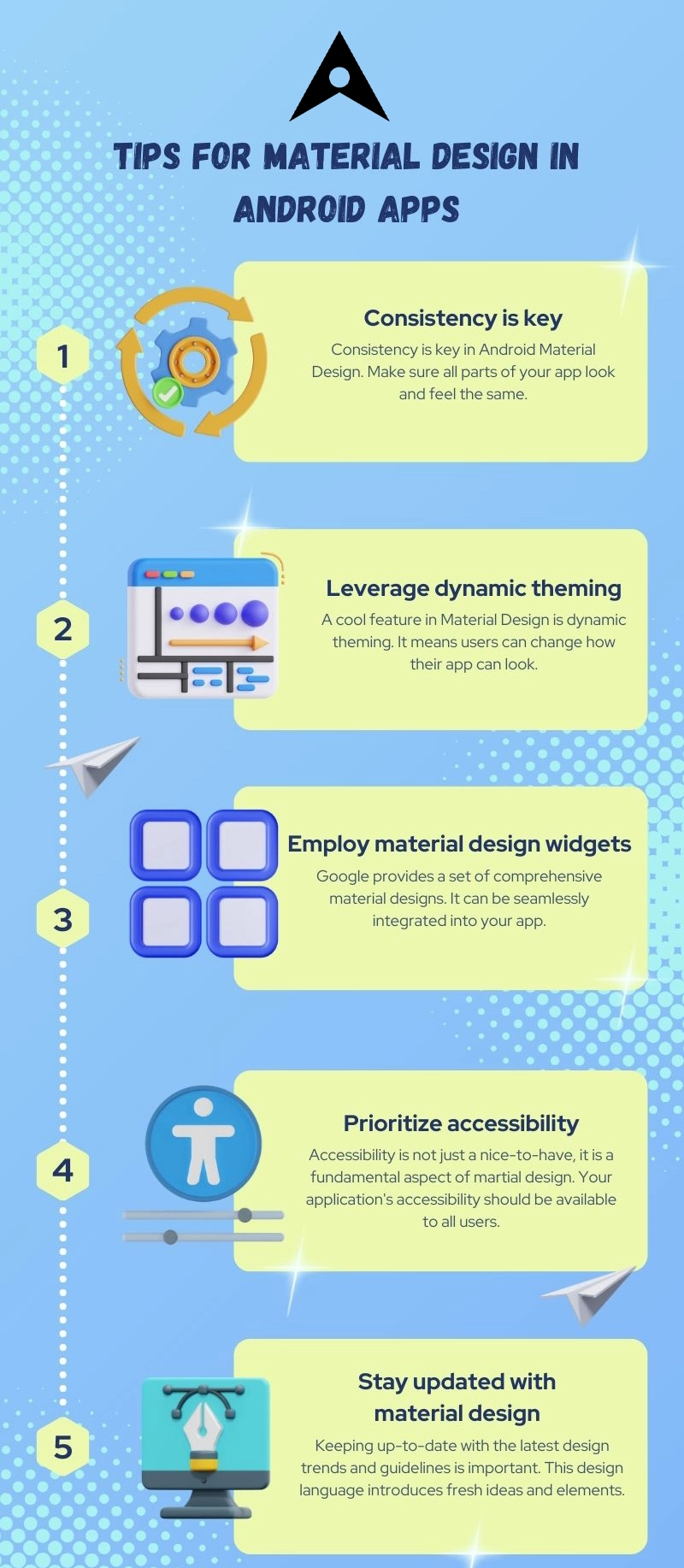
Consistency is Key
Consistency is key in Android Material Design. Make sure all parts of your app look and feel the same. Keep things like spacing, fonts, and colors consistent everywhere in your app. When everything looks familiar, users can easily figure out how to use your app because they recognize the patterns.
Leverage Dynamic Theming
A cool feature in Material Design is dynamic theming. It means users can change how their app can look. You can let them pick light or dark themes, and even choose colors. This gives users the freedom to highlight their personalities through it.
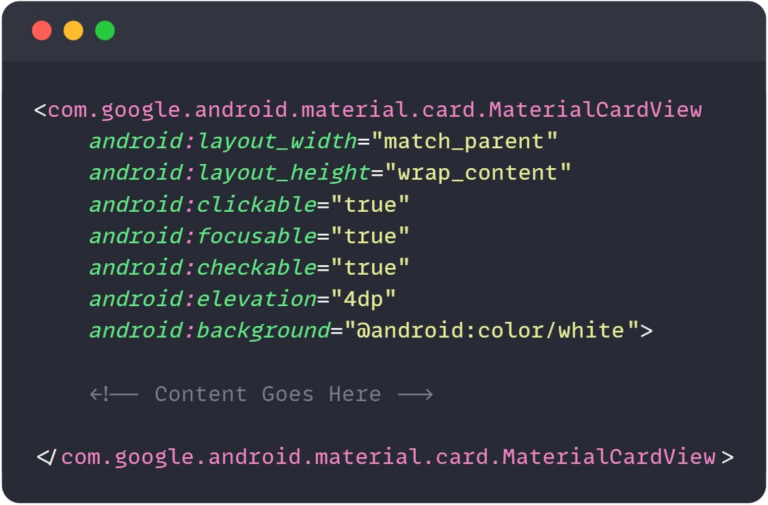
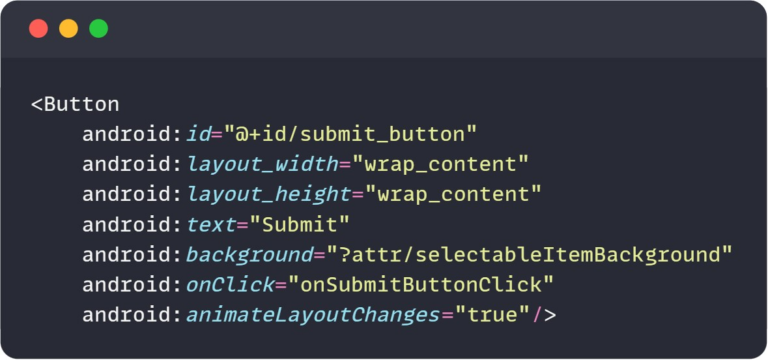
Employ Material Design Widgets
Google provides a set of comprehensive material designs. It can be seamlessly integrated into your app. They are pre-built UI components that follow Android material design guidelines. It saves your development time as well, and it ensures that your app adheres to its principles. It’s a win-win situation – you save time, and your app maintains a cohesive design language.
Prioritize Accessibility
Accessibility is not just a nice-to-have, it is a fundamental aspect of martial design. Your application’s accessibility should be available to all users. This means providing alternative text for images, ensuring proper color contrast, and making navigation intuitive for screen readers. Prioritizing accessibility enhances your app’s usability and inclusivity.
Stay Updated with Material Design
Keeping up-to-date with the latest design trends and guidelines is important. This design language introduces fresh ideas and elements. Always learn about the current updates, and with that, you can ensure your app’s design stays modern and meets the user’s expectations.
Benefits of Including Material Design in Android Apps For User Engagement

Enhanced Navigation Facility:
Material Design has added some mind-blowing changes in navigation and has made navigating easy for users. It has been added three kinds of levels to browse from one level to next to another.
Reduced Too Much Scrolling
Material Design has introduced another overwhelming design is Lighten, the scrolling. When you scroll up, the app bar can scroll off the screen with its content, and the same app bar will return if you scroll down the screen.
Notifications:
Notification holds a crucial place in the App to get timely and relevant updates. With “Material Design” Google has given some instructions & guidelines about how you should use “Notification” to engage more users towards your apps-
- Use alerts for user’s favorite events
- Do not send useless notifications
- Notifications should be personalized
- Notification should also be summarized.
Expanded Layouts:
- Layouts: Google offered expanded Layouts along with the launch of Material Design.
- Adaptive UI: Google has covered mainly four things under Adaptive UI which are responsive layout guidance, different breakpoints, grids, and patterns.
Color Palette: a Visual Treat:
The next visual treat is the “color palette” that they have introduced. A wide range of colors and shades are just spectacular. This color palette contains primary and accent colors, which can be utilized to develop your brand color or some vivid elements for your app.
All the colors are designed to work cordially with each other. Google has introduced 500 primary colors as the primary colors for your app and different accent colors.
Offered Imagery: A Visual Boon:
Google has provided a visible benefit with the launch of “Material Designing” known as Imagery. It is more than decorating your app designing but it is an efficient tool for communicating with the users and competing with the competitors.
How you are representing your context regarding its image shows a great deal about the app, and that is what “Imagery” is all about. It helps to make your app’s image more appealing so that users can rip their eyes off. This factor helps in user engagement.
Easy to Pick By Picker:
Pickers give a more straightforward and more natural way to choose a single value from a pre-decided set. There are two types of pickers, which are defined in “Material Design”.
- Date pickers: Date pickers get adjusted automatically as per the format in the locale: For the US it is Month-Day-Year and for other regions it is Day-Month-Year.
- Time Pickers: Time Pickers get adjusted as per the time formats that a user chooses.
Wrapping Up:
We have seen and Analyzed that “Material Design” is the best launch similarly as application designing, functionality, and ease of use through your application is a concern.
Android applications are ending up even more engaging, alluring, and easy to use because of the launch of these new plan rules by Google, exceptionally for Android app development.
RipenApps is just a master in using the designer guidelines “Material Design” in their apps. We make striking Android App designs with the maximum use of “Material Design” and satisfy our clients and users with what they want and prefer.
FAQs
What are the benefits of material design in Android?
Material design in Android has many code-backed components. They all are the building blocks for developing the user interface. The overall benefit is to enhance navigation facilities for your users.
What is the role of material theming in Android app design?
Material Theming in Android app design allows you to customize Material Design to match your brand’s look and feel. It includes:
- Defining a color palette
- Select a typography style
- Define shape attributes
- Adjusting color, typography, and shape parameters to create variations in components
- Define global shape values that change the style of components across your app
What is the purpose of the material design components library in Android?
The purpose of the Material Design Components library in Android is to provide developers with a set of pre-built user interface components and patterns that adhere to Material Design guidelines. These components include buttons, text fields, navigation drawers, cards, and more.
What is the material design used for?
Key purposes of Material Design include:
- Visual Consistency: Material Design helps maintain consistency in the appearance and behavior of digital interfaces, making it easier for users to understand and navigate various apps and websites.
- Accessibility: Material Design emphasizes accessibility features and guidelines, making digital products more inclusive and usable for people with disabilities.
- Branding and Identity: Material Design allows businesses and developers to express their brand identity and personality through customizable design elements while still adhering to standardized design principles.











 India
India USA
USA Australia
Australia Canada
Canada UK
UK UAE
UAE