MEAN and MERN stacks were launched in 2013. Since then, both technologies have started to become popular among developers. Recently, the demand for both stacks has significantly increased in the mobile app development domain. Why? Because the range of flexibility both the tech stacks unlocks a high level of digital potential for mobile app development companies.
With the realization of the potential, businesses wanting to build mobile and web apps have started considering MEAN and MERN stacks for app development. However, they are also confused about picking one of the tech stacks to use for their mobile app development and web development projects.
Hence, in this article, we will explain the most important differences between the MEAN and MERN stack so that businesses can easily pick one between the two.
Table of Contents
MEAN Stack vs MERN Stack in Terms of Definition
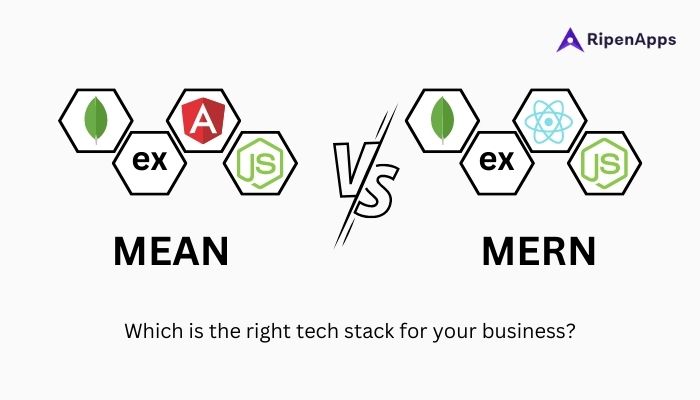
MongoDB, Express(.js), Angular, and Node (.js) together make a MEAN stack. The tech stack is used to build the digital application.
- MongoDB- document database
- Express (.js) -Node.js web framework
- Angular (.js) -client-side JavaScript framework
- Node(.js) -Java Script run time environment
MongoDB, Express(.js), React(.js), and Node(.js) to make the complete MERN tech stack. MERN app development services provider is highly adopting the tech stack to deploy robust mobile and web applications.
- MongoDB- Document database
- Express(.js) -Node.js web framework
- React(.js) -a client-side JavaScript framework
- Node(.js) -JavaScript run time environment
MEAN vs MERN Stack in Terms of Working
Here are the working components of MEAN put aside with MERN to better understand the difference between the two.
MEAN Working Components
- Angular.js: It is the top of the MEAN stack that allows MEAN developers to embed advanced dynamic operations on the HTML tags. Angular is a complete framework used for Front end needs.
- Express.js and Node.js: Both the JavaScript elements fall in the server tier. Node.js is the run time environment on which the Express.js framework runs. Developers can use powerful models like URL Routing, HTTP request handling, and responses with Express.js.
- MongoDB: It is the database that seamlessly works with Angular, Express, and Node by processing and storing information seamlessly.
MERN Working Components
- React.js: It is the front-end framework used by developers to build appealing components giving high quality user experience. With minimal code, you can unlock complex front-end requirements.
- Express.js and Node.js: React.js seamlessly connects to Express.js functions and powers the application flawlessly. Node.js takes care of server side run time environment.
- MongoDB: It is the database that offers ease of working with React, Express, and Node. For example, JSON built in React.js can be transferred to an Express.js server and stored in MongoDB.
MEAN vs MERN: Market Share
Both MEAN and MERN have a strong presence in the market. Although everything remains the same in both the tech stacks, only the Angular and React changes.
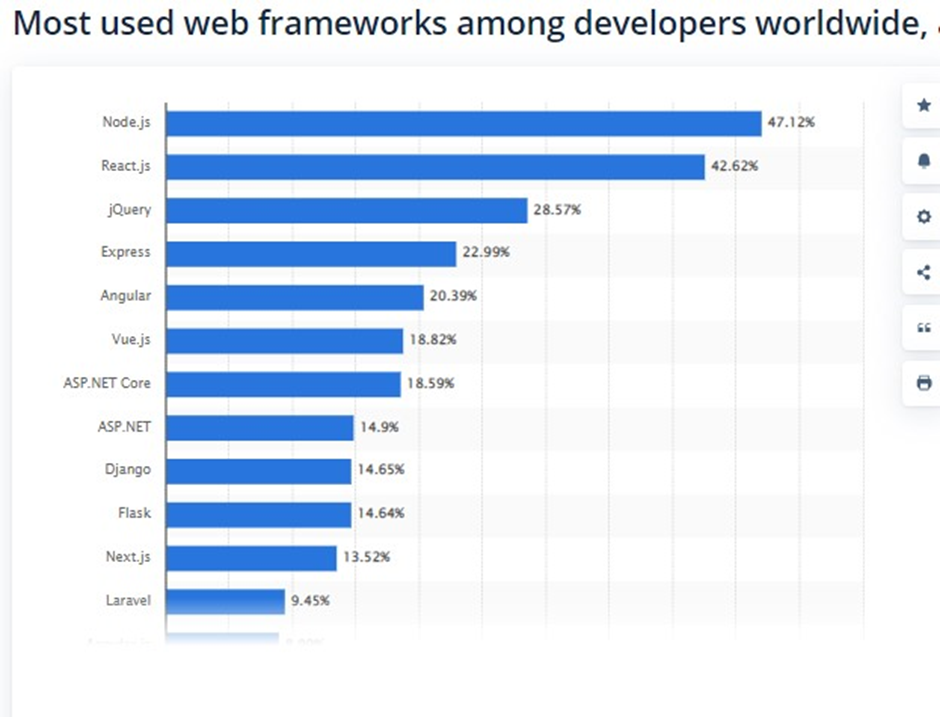
- React.js is used by 42% of developers worldwide as of 2022
- Angular is used by 20.3% of developers worldwide as of 2022
It seems that Angular is slowly looking at the market, and React is grabbing the market faster. React.js is more popular among developers. Hence, the MERN stack has a wider market than the MEAN stack.

Figure 1 Source
MEAN vs MERN: Pros and Cons
Building apps with MEAN and MERN stack has been a breeze. It is because of the flexibility it offers during development. Here are the pros and cons comparison of both technologies.
MEAN Pros and Cons
MEAN stack app development services providers have explored MEAN stack to its highest potential to build robust apps. However, there are cons to the technology too.
Check out the advantages and disadvantages of the MEAN stack.
Pros of MEAN Stack
- Cross Platform approach for development
- Workflow management tools
- News aggregation sites
- Interactive Forums
- Straightforward integration of elements like JSON
- Power of Angular and Express together
Cons of MEAN Stack
- Performance problems at large scale solutions due to the nature of JavaScript
- Business and server logic might suffer with spaghetti code
Pros and Cons of MERN Stack
Similarly, there are a number of advantages to hiring MERN stack developers.
Pros of MERN Stack
- Faster development
- Easy transfer of code to another framework
- Cost effective solution with ready tools
- Real-time development is flexible and easy
Cons of MERN Stack
- Manual code additions affect performance
- Not suitable for high budget projects
- Vast competition making it tough to hire MERN stack developers
MEAN vs. MERN: Error Prevention
Error handling is a crucial operation for developers. Both technologies are efficient in their own style.
However, MEAN wins over the MERN stack because of the power of Angular. Angular uses Typescript, which is a powerful programming language. In contrast, MERN uses JavaScript with a combination of HTML.
MEAN vs MERN in Terms of Security
In terms of security, we can’t say that one is winning over the other. Both technologies work with MongoDB, which is a non-relational database. The database is secure enough to preserve user data.
MEAN vs MERN Stack: Use Cases
When to choose MEAN and MERN stack is one of the prominent queries for businesses.
- Choose MEAN stack when your focus is on Angular-based app development to build cloud-native applications.
- Choose MERN stack if your focus and expertise are with React.js because the MERN stack is excellent for JavaScript-based app development.
Top Apps Built with MEAN and MERN Stack
Whether you use MEAN and MERN stack, you are capable of building revolutionary applications. Check out top apps built with MEAN and MERN stack.
- YouTube
- Flickr
- Forbes
- Tumblr
- PayTm
- What’s app
From social media apps to blogging and finance apps, MEAN and MERN are great tech stacks to build apps for a range of industries.
Conclusion
MEAN and MERN are nearly similar tech stacks, with the main difference being that MEAN uses Angular, and MERN uses React. We believe that MEAN can be used to build large scale enterprise apps due to the power of angular. However, MEAN can also let you achieve the same. Error handling is better in MEAN; however, both technologies are highly efficient in security due to the existence of MongoDB. Hence, if you want to build a pure JavaScript application, go for the MERN stack. Else go for MEAN stack.
FAQs
Q1. Which stack is better, MEAN or MERN?
MEAN and MERN both are very powerful tech stacks. However, MEAN is better in terms of error handling. Yet, there is no one clear winner. It depends upon your business requirements.
Q2. Which is in demand, MEAN stack or MERN stack?
MEAN is more popular for apps related to large-scale enterprise-level architecture. In contrast, MERN is highly popular for building smaller applications. Hence, it jots down to the business requirements.
Q3. What are the advantages of the MERN stack?
- Faster development
- Easy code transfer
- Cost-effective
- Real-time development
Q4. What are the advantages of the MEAN stack?
- Workflow management tools
- Interactive Forums
- News aggregation site
- Power of Angular
Q5. Which tech stack is best?
Both MEAN and MERN are popular among developers. Both have their own use cases; however, both of them are capable of meeting any business requirements.










 India
India USA
USA Australia
Australia Canada
Canada UK
UK UAE
UAE