BLoC architecture is a highly useful pattern used in the Flutter framework that enables developers to build high-quality and fast-performing mobile apps. If you are familiar with Flutter development, you probably know BloC is a popular and effective programming pattern.
By implementing the BloC architecture, Flutter developers can deliver applications at a much faster rate. But, despite its immense usability, many developers often struggle or don’t effectively utilize the full potential of BLoC in Flutter. Since we are a leading Flutter app development company we know the techniques to use BLoC programming pattern for Flutter applications.
So do you want to make the best of Flutter’s capabilities? If yes, here in this article, we will guide you on how to use Flutter BLoC architecture to build high-performance mobile apps.
What is Flutter BLoC Architecture?
BLoC stands for Business Logic Component. It is an architectural pattern used in Flutter for managing the flow of data, state, and business logic in an application. It provides a structured way to separate the presentation layer (UI) from the business logic layer. As a result, this helps in developing more maintainable, testable, and scalable Flutter apps. BLoC architecture is often used to create reactive and high-performance applications.
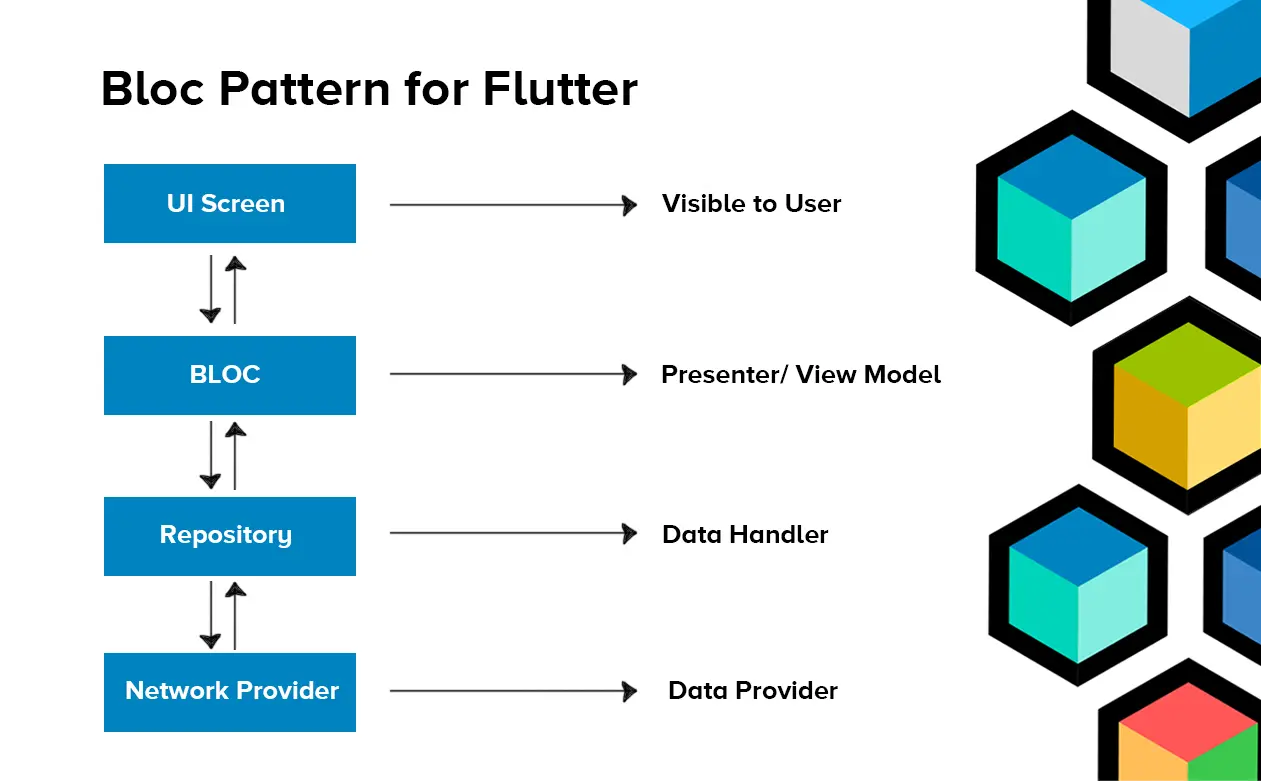
Key Components of Flutter BLoC Architecture
BLoC architecture is particularly well-suited for managing complex and asynchronous data flow in Flutter applications. It enables developers to maintain a clear separation of concerns. This, as a consequence, makes code easier to maintain, extend, and debug.
Using BLoC, you can build high-performance mobile apps that respond efficiently to user interactions. Top companies highly focus on including this feature in their Flutter app development services. But to leverage this feature, you must have an essential understanding of the key components and concepts of Flutter BLoC architecture:
1. Business Logic
The core logic and functionality of the Flutter application reside within BLoCs. It contains tasks like data fetching, transformation, validation, and any other operations that aren’t directly related to the UI. By isolating business logic, it becomes easier for Flutter developers to reuse and test.
2. Events
In BLoC, developers can initiate changes or actions by sending events to the BLoC. Events are essentially user interactions or triggers, such as button clicks, text input, or network requests. These Events represent what should happen next in your app. Thus, it helps in creating intelligent algorithms in the app.
3. States
BLoC emits states in response to events. These States represent the different snapshots or states of your application’s UI and data. Each state represents a specific view, and changes in state trigger UI updates.
4. Streams and Sinks
BLoC uses the concept of streams and sinks to handle asynchronous data flow. Events are added to a sink and the BLoC emits states through a stream. Consequently, this allows for real-time updates and reactivity in your app.
5. StreamBuilder
In the Flutter UI layer, developers generally use a ‘StreamBuilder’ widget to listen to the stream of states emitted by the BLoC. This widget automatically rebuilds the UI when new states are emitted. So, it ensures that the user interface reflects the current application state.
6. Dependency Injection
To keep BLoCs decoupled and testable, dependency injection is used to provide external dependencies. This includes data repositories or services, to the BLoCs. Popular dependency injection libraries like get_it or provider are commonly used in conjunction with BLoC.
7. Testing
BLoC architecture also supports testing. You can write unit tests for your BLoC logic to ensure that it behaves as expected, independently of the UI. Additionally, you can perform widget tests and integration tests to verify how BLoCs interact with the UI.

Image Source: Tops Technologies
Benefits of Flutter BLoC Architecture
BLoC is a highly useful programming pattern in Flutter application development. It offers plenty of benefits in terms of maintainability, testability, reusability, and scalability. By using BLoC architecture in Flutter, developers get a structured and efficient way to manage state and business logic in applications. So, let us explore what are the prominent advantages of using the BLoC Architecture pattern in Flutter development:
Separation of Concerns
BLoC enforces a clear separation of concerns by isolating the business logic from the presentation layer (UI). This separation makes the codebase more modular and easier to understand. As a result, developers can work on the UI and business logic independently, which enhances code maintainability and collaboration.
Reusability
It promotes the reuse of business logic across different parts of the Flutter application or even in entirely different projects. Once you’ve created a BLoC for a specific feature or functionality, you can easily use it elsewhere in your app or in future projects without duplicating code.
Testability
BLoC architecture simplifies unit testing. You can write tests for the business logic (BLoC) in isolation without needing to interact with the UI layer. This makes it easier to verify that your business logic behaves as expected. Hence, it becomes easier to catch issues early in the app development process.
State Management
This architecture excels at managing the application state. It allows developers to represent different states of the app (e.g., loading, error, success) as distinct objects. So, it becomes easier to handle state transitions and update the UI accordingly. Thus, BLoC enables the app to offer a more responsive and reliable user experience.
Reactivity
BLoC leverages streams and sinks to manage asynchronous data flow. This reactive programming approach enables real-time updates in the UI whenever the underlying data changes. Hence, it ensures that your app remains responsive and provides users with immediate feedback.
Scalability
It empowers your app with better scalability. It can accommodate the addition of new features and the expansion of existing ones without causing codebase bloat. This scalability is especially valuable for long-term app maintenance and development.
Error Handling
BLoC makes it easier to handle errors gracefully. You can define error states within your BLoC, allowing your UI to display appropriate error messages and take corrective actions when errors occur. It enhances the user experience by providing clear feedback in case of failures.
Code Organization
This architecture follows a structured and organized codebase. Each feature or functionality can have its dedicated BLoC. It means making it easier to locate and manage code related to specific parts of your app. This code organization also assists in simplifying code navigation and debugging.
Performance
BLoC can contribute to enhanced app performance. By efficiently managing state and asynchronous operations, BLoC can help reduce unnecessary re-renders of UI components. As a result, it enables the Flutter app to offer a smoother and more efficient user experience.
How to Use BLoC Architecture in Flutter to Build Apps?
As we discussed implementing the BLoC (Business Logic Component) architecture in Flutter offers several advantages. With the BLoC programming pattern, your Flutter application gets fast-performance abilities and a smoother user experience. But to ensure that your Flutter app is efficient and responsive, you need to implement these best BLoC practices during development.
1. Optimize Business Logic
Try to keep your business logic in BLoC classes lightweight and efficient. Avoid computationally expensive operations on the main thread. Offload time-consuming tasks (e.g., network requests, database operations) to background isolates or dedicated compute threads using libraries like ‘compute’ or ‘Isolate’. You can also minimize the frequency of emitting state changes. Only update the UI when necessary to avoid unnecessary widget rebuilds.
2. Use StreamControllers Wisely
Be cautious with the use of ‘StreamController’. Make sure to close the controller when it’s no longer needed to prevent resource leaks. Consider using ‘BehaviorSubject’ from the ‘rxdar’ package if you need to provide the latest value to new subscribers, even if events have already been dispatched.
3. Efficiently Manage UI Updates
You should utilize the StreamBuilder widget efficiently. Try to avoid wrapping large parts of the UI in StreamBuilder when only a small portion of the UI depends on the BLoC’s state.
Use ‘const’ constructors for widgets that don’t depend on the BLoC’s state to optimize widget rebuilds.
4. Minimize Widget Rebuilds
Use the ‘Equatable’ package to optimize state comparison. This helps Flutter determine when widgets need rebuilding. Implement the ‘==‘ operator for your state classes to make state comparison more efficient.
5. Lazy Loading and Caching
Implement lazy loading for data that doesn’t need to be loaded immediately. Fetch data on-demand as the user interacts with the app. Use caching mechanisms to store frequently accessed data locally. As a result, this will help in reducing the need for repeated network requests.
6. Handle Errors Gracefully
Implement robust error handling within your BLoCs. Your Flutter application should be able to handle errors gracefully by emitting error states and displaying appropriate error messages to users. For this, you should use the ‘catchError’ method on streams to capture and handle errors.
7. Memory Management
Dispose of your BLoCs when they are no longer needed to prevent memory leaks. Dispose of controllers and cancel asynchronous operations. And also avoid excessive object creation and destruction, especially within tight loops.
8. Optimize Network Requests
You should focus on implementing efficient network request handling. Try to use connection pools, caching, and batch requests where applicable to reduce network overhead. Enforce paginated loading for large datasets. This will avoid loading all data at once.
9. Performance Profiling
Use Flutter’s performance profiling tools like the DevTools suite to identify and address performance bottlenecks in your app. Profile your Flutter app on different devices and screen sizes to ensure it gives consistent performance.
10. Testing and Benchmarking
Write comprehensive unit tests for your BLoC logic to catch performance issues early in development. Consider benchmarking your app to identify potential areas where performance improvements are needed.
11. Use Dart’s Asynchronous Programming Features
Leverage Dart’s asynchronous programming features like async/await and Future to write clean and efficient asynchronous code. It will help in enhancing the speed and coding efficiency of Flutter app development.
12. Stay Up-to-date
The Flutter ecosystem is continually evolving. Flutter always brings updates and improvements to enhance its development ability. Therefore, you should stay up-to-date with Flutter and BLoC-related updates, particularly when there are new packages and best Flutter app development practices.
Conclusion
Flutter BLoC architecture is a smart approach to efficient programming. It empowers developers with various capabilities to enhance the quality and performance of the Flutter app. Flutter framework is usually popular for building beautiful and responsive UIs for mobile apps.
However, achieving high-quality functionalities and performance in the Flutter app requires an additional approach. And this is where BLoC comes in which allows you to maximize Flutter’s potential to build a compelling and fast-performing app. But to implement it successfully, you need to hire Flutter app developers who possess good experience in deploying BLoC patterns.
Since we have been using Flutter for years, we know how to proficiently use the BLoC and other programming techniques to build cutting-edge apps. If you have an innovative app concept, we can help you turn it into a high-performance app with Flutter.













 India
India USA
USA Australia
Australia Canada
Canada UK
UK UAE
UAE